数据类型
- Number
- String
- Bool
- Symbol (ES6新增)
- Undefined
- Null
- Object
总结为:四基两空一对象
可以通过typeof()查询数��据类型
typeof('123')
"string"
编码
Unicode 万国码
全球通用,不断更新。详细可看:编码简史
ASCII ---> GB2312 ---> GBK ---> GB18030 / DBCS ---> Unicode
UTF-8是一种针对Unicode的可变长度字符编码,也是一种前缀码,最初由肯·汤普逊和罗布·派克提出。是在互联网上使用最广的一种 Unicode 的实现方式。
其他实现方式还包括 UTF-16(字符用两个字节或四个字节表示)和 UTF-32(字符用四个字节表示)
⚠️注意:UTF-8 只是 Unicode 的实现方式之一
目前包含全球的字符约13万个,而使用的码点数则在2^21 = 2,097,152
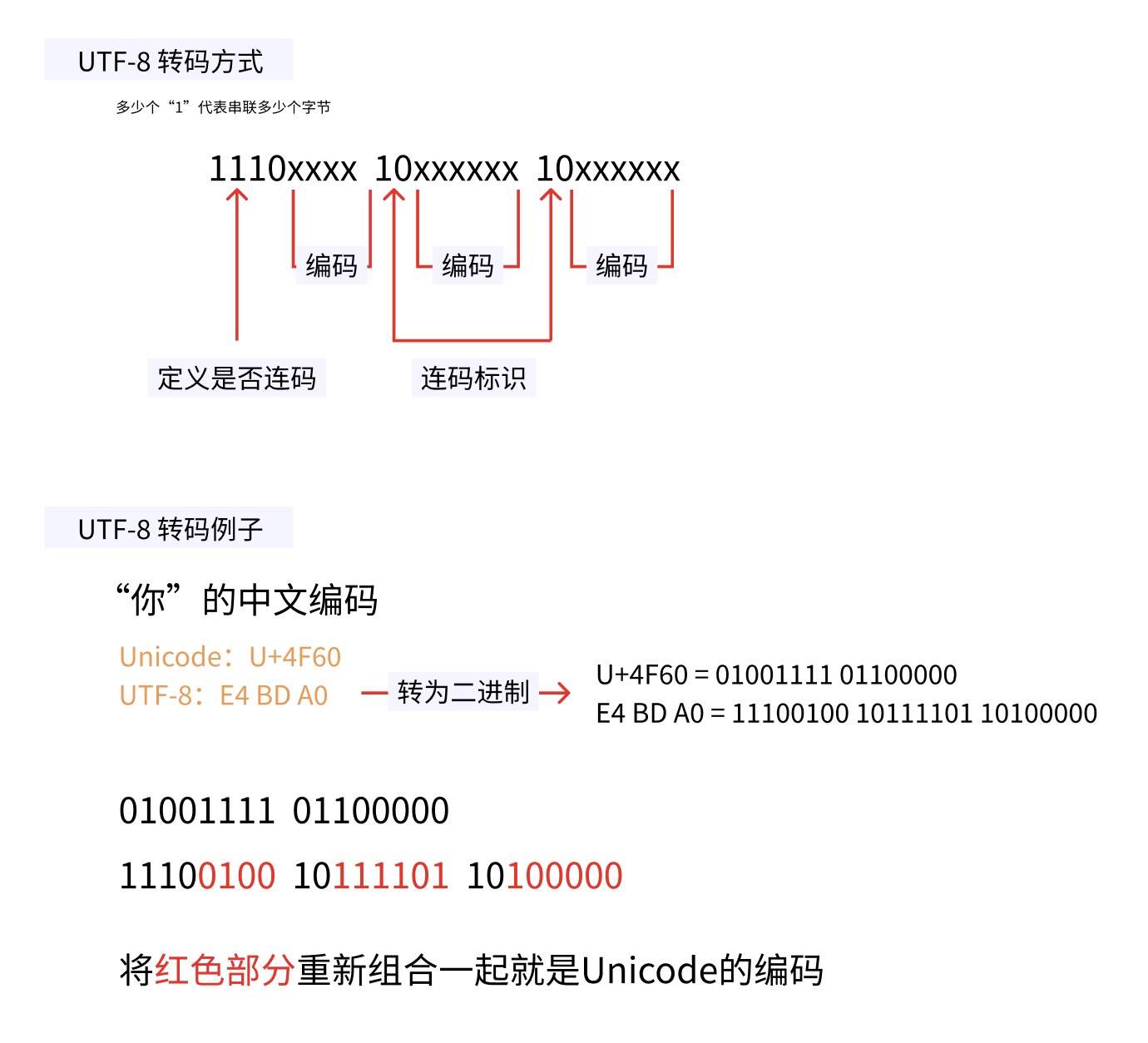
UTF-8 编码

如果一个字节的第一位是0,则这个字节单独就是一个字符;如果第一位是1,则连续有多少个1,就表示当前字符占用多少个字节。
具体的符号对应表,可以查询unicode.org,或者专门的汉字对应表。
**UTF-8 优势:**Unicode 没有规定字符对应的二进制码如何存储。假如完美支持中文,那么字符必须按3个字节存储,要达到全球通用需要使用5个字节存储,使用可变编码的方式可大量减少内存空间
数字“1”的编码 UTF-8: 31 // 00110001
文字“儞”的编码 UTF-8: E5 84 9E // 11100011 1001000 10000010
程序常用的编码
0 ---> 结束字符
10 ---> 换行
13 ---> 回车
32 ---> 空格
3347 ---> 标点
4857 ---> 数字符合
6590 ---> 大写字母
97122 ---> 小写字母
127 ---> 删除键
参考
Number类型
数学是抽象的艺术,+0、-0、0三者看起来一样的值,定义却完全不一样
数值的历史进程
农耕社会需要计数:正整数 ---> 1,2,3...(没有”0“的概念) 没有所得物的时候:啥也没有 ---> 0 缺少某种东西,需要他人帮助:借 ---> -1,-2,-3... 分数 ---> 1/2 无理数 ---> π ...... ... 数学的定义随着时代发展而更新迭代,有很多未知的定义未被发掘 JS「NaN」的定义:以目前的知识难以解析的「数值」都称为 NaN (not a number)
所以 1 与 '1' 不是同一概念,从计算机设别的二进制编码的。
JS存储64位的浮点数
有效数字 2^52,大概是十进制的15位。
JS 的 number 全都是以小数(浮点数)的形式存储的,没有单独的整数,还有更多 JS 的延伸可以看JS秘密花园
// 以下函数可以查看最大和最少数字
Number.MAX_VALUE // 1.7976931348623157e+308
Number.MIN_VALUE // 5e-324
String 字符串
三种写法'' "" ``
特殊符号需要转义\,如回车'\n'
⚠️注意单个字符转义后的长度仍然为1个,如 \n\t\r 长度为3个
字符串的属性
长度:string.length
下标:string[0]
Base64 转码:
window.btoa(`123`); // MTIz
Window.atob(`MTIz`); // '123'
Boolean 布尔
它是只有两种值的原始类型真和假
布尔数据类型主要与条件语句相关系,条件语句通过根据开发人员指定的条件式,更改程序控制流来允许评估语句的运算值为真或假(即条件成立或不成立)。
1 === 3
// false
JS中有**五个falsy,**相当于false,但不是false的值
undefined、null、0、NAN、''
Symbol 组件
Symbol 是ES6新增的第七种基本数据类型,凡是属性名属于 Symbol 类型,就都是独一无二的,可以保证不会与其他属性名产生冲突。
let s1 = Symbol('a');
let s2 = Symbol('a');
typeof(s1); // symbol
s1 === s2; // false
s1.toString() === s2.toString() // true
较少使用,延伸阅读:网道
Object 对象
对象是一组“键值对”(key-value)的集合,是一种无序的复合数据集合。
let obj = {
'name' : 'aziz',
'age' : 18
}
即便 key 为数字,也只能是字符串。
var obj = {
'name' : 'aziz',
0xff : 255, // 特殊值,不加引号会被自动转成‘数值’然后再转为‘字符串’
'0xff' : 255
}
/* console输出
obj
{255: 255, name: "aziz", 0xff: 255}
0xff: 255
255: 255
name: "aziz"
Object.keys(obj)
(3) ["255", "name", "0xff"]
0: "255"
1: "name"
2: "0xff"
length: 3
*/
Undefined 与 Null
这两个类型在很多情况表达的意思相近,可以理解为空、无、未定义等等
var a // undefined 默认值的空,null 为主动的空
数据类型转换
number ---> string
let a = 123;
String(a);
n + ''
string ---> number
let s = '123';
Number(s);
parseint(s);
parseFloat(s);
s - 0;
+s
x ---> bool
Boolean(x);
!!x; // !代表取反值,!! 代表取反反值,正是原来的值
x ---> string
true.toString(); // true
false.toString(); //false
1.toString(); //
end.