JS与DOM操作
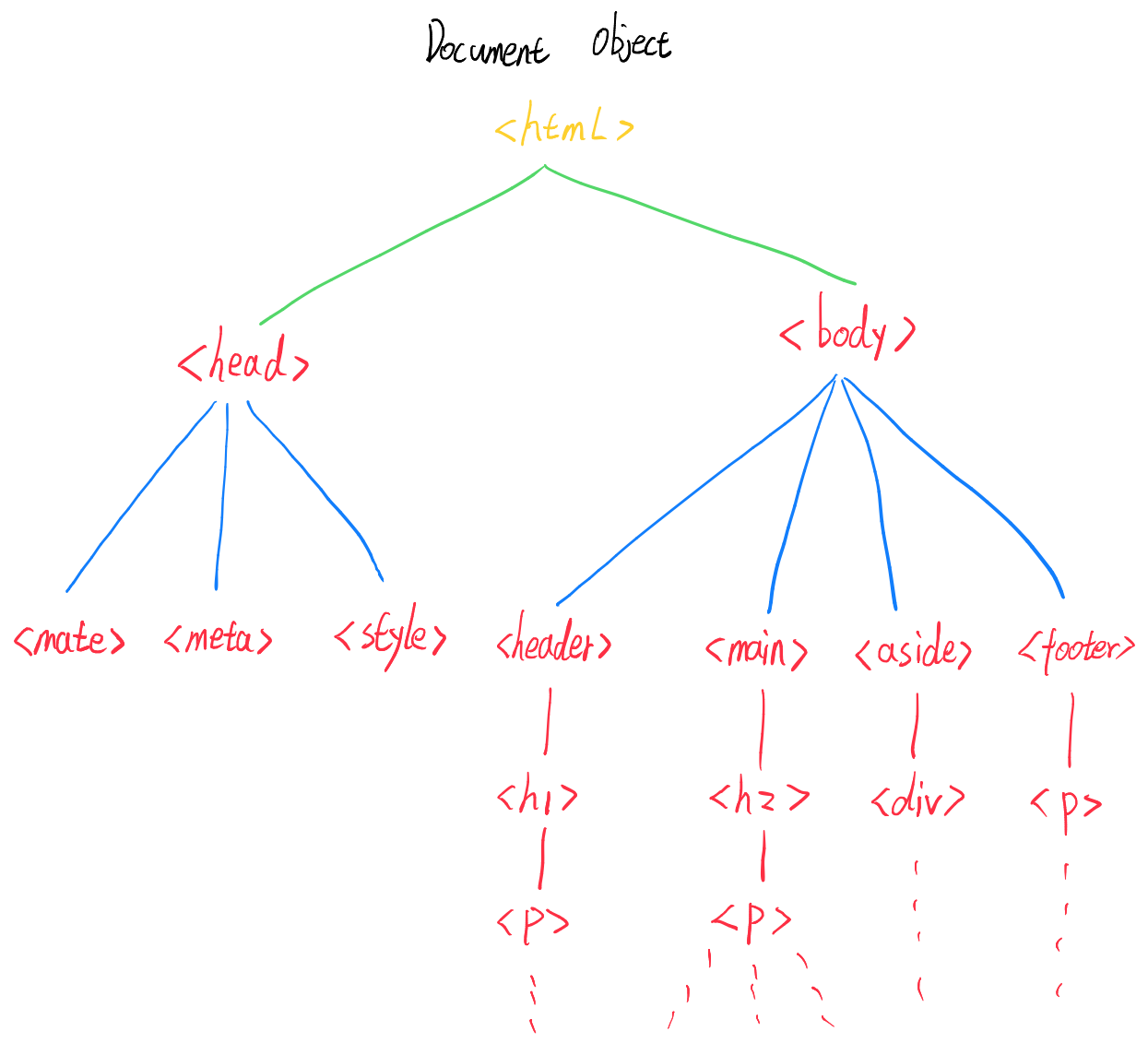
DOM 的来源
(Document Object Model 文档对象模型)
网页就像一棵树,一个节点对应多个分支。
JS 通过DOM来操作网页,HTML将所有的节点打包成一个window.document对象,所有的元素都可以通过Document来操作。
JS基本DOM 调用
获取单一元素
页面存在多个元素,只会返回第一个元素的值
window.idselector或者idselector。如:window.idxxxdocument.getElementById('idselector')document.querySelector('#idxxx')
document.getElementsByTagName('div')[0].id = 1
document.getElementsByTagName('div')[1].id = 1
document.getElementById('1')
// <div id="1" data-component-name="SPA">…</div> // 只返回第一个元素
返回数组
doucument.getElementsByTagName('div')document.getElementsByClassName('red')document.querySelectorAll('.red')
document.getElementsByTagName('div')
// HTMLCollection(68) ... 说明一个页面里有 68 个div 标签
⚠️注意:由于获取的是数组,单词里 getElements是有s的,单一元素则没有s。
如何使用
优先使用新版 APIdocument.querySelector与document.querySelectorAll。另外制作demo 的时候也可以直接使用 window.id或者id
选择特定的元素
- 获取 html 元素
document.documentElement - 获取 head 元素
document.head - 获取 body 元素
document.body - 获取所有元素
document.all。这个值比较特殊,由于到时 IE 特性,大量代码以该返回值作为IE 特有的属性,即便后来各大浏览器厂商支持也会返回 falsy 值
节点的增删改查
进行节点删改的前,需要了解节点的类型常量,以下列表为常用的类型常量。
节点类型常量
| 常量 | 值 | 描述 |
|---|---|---|
Node.ELEMENT_NODE | 1 | 一个 元素 节点,例如 ](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/p) 和 [。 |
Node.TEXT_NODE | 3 | Element 或者 Attr 中实际的 文字 |
Node.COMMENT_NODE | 8 | 一个 Comment注释节点。 |
Node.DOCUMENT_NODE | 9 | 一个 Document文档节点。 |
Node.DOCUMENT_TYPE_NODE | 10 | 描述文档类型的 DocumentType 节点。例如 <!DOCTYPE html> 就是用于 HTML5 的。 |
Node.DOCUMENT_FRAGMENT_NODE | 11 | 一个 DocumentFragment 文档片段节点 |
使用:
console.log(document.body.nodeType); // 1
节点增删改查
node:https://developer.mozilla.org/zh-CN/docs/Web/API/Node
查找节点
node.hasChildNodes(); //检查是否包含子节点
node.childNodes; //返回数组
node.firstChild;
node.lastChild;
node.nextSibling; //返回下一个节点
node.previousSibling //返回上一个节点
增加节点
JS 创建的节点默认只存在于自己的线程当中,必须将变量插入到document里才能生效。
创建节点
let div = document.createElement('div');
let style = document.createElement('style');
let script = document.createElement('script');
// 注意创建的 HTML 标签拼写需要正确,JS 不会报错,插入的页面中是不会生效的
let good = document.createElement('good');
div.appendChild(good);
console.log(div); // <div><good></good></div>
创建文本节点
let text = document.createTextNode('hi aziz!');
text.nodeType // nodeType属性为 1
节点插入文本
有两种方式
div.appendChild(text); //旧版引用方法
div.append(text);
// 注意:以下两种方法会覆盖div里面的内容
div.innerText = '你好!Aziz'
div.textContent = '你好!'
使用node.querySelector()节点元素,再通过document.body.append()可将其节点移动到body最后面。
原因是:通过 JS 获取的元素只有一个,无论怎么增删改查也只能�操作一个元素
删除节点
div.remove(); //可以直接删除自己
div.childNodes[0].remove();
div.parentElement.removeChild(div); //通过自己的父级元素删除自己
综合应用
通过JS创建元素的插入到HTML
let div = document.createElement('div');
div.id = "test"
div.appendChild(document.createElement('p'))
let p = div.getElementsByTagName('p')[0];
p.textContent = "hi,Aziz!";
p.style.backgroundColor = "red"
p.style.border = "1px solid yellow"
document.body.appendChild(div)
let test = document.getElementById('test')
test.style.fontSize = "80px"
test.style.top = "0"
test.style.position = "fixed"
通过innerHTML创建节点
let div = document.createElement('div');
div.className = 'test'
div.innerHTML = `<p>"hi,Aziz!"</p>`
document.body.appendChild(div)
let css = document.createElement('style')
css.innerHTML = `
.test{
font-size:80px;
top:0;
border:1px solid yellow;
background-color: red;
position:fixed;
}`
document.head.append(css);
end.