JavaScript难题
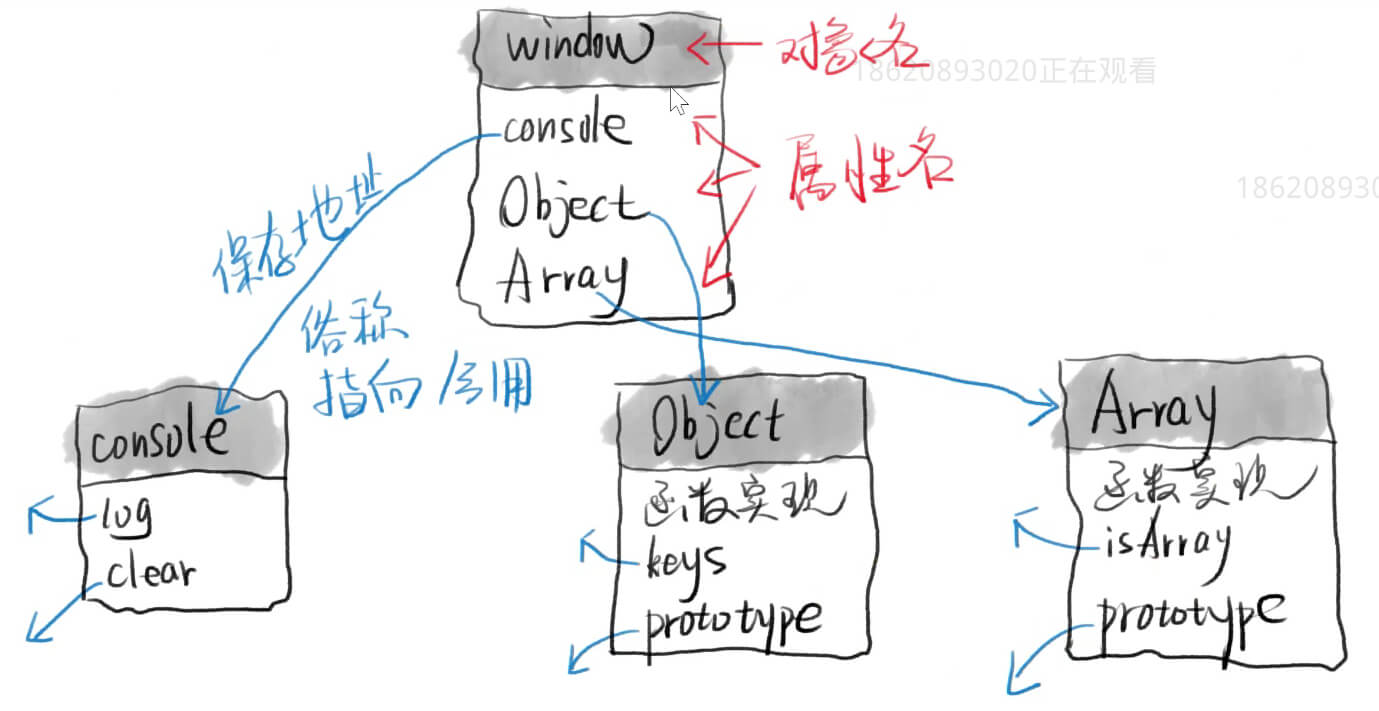
JavaScript原型链
window自带三大属性:Object、Array、Function
函数同时是对象
- 要访问对应的想象,经过路径window.Object.prototype
- 如果Obj是一个对象,就可以进行访问Object.prortype属性
JavaScript原型链逻辑图
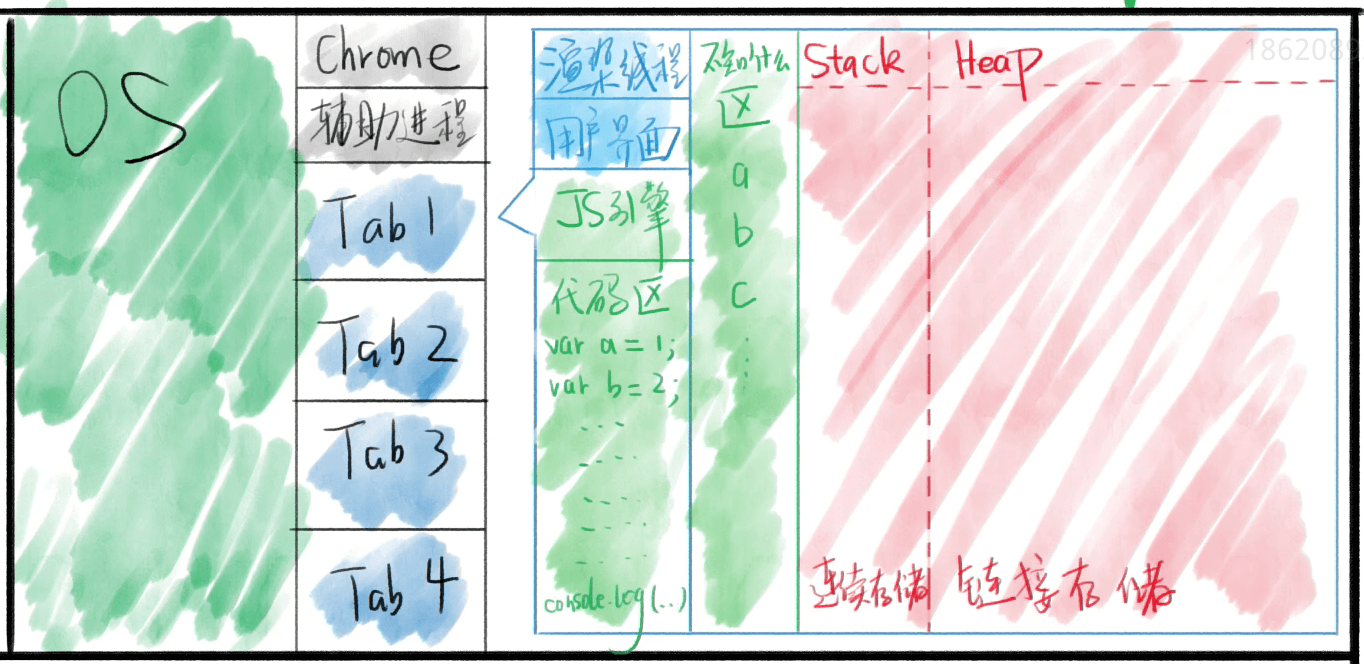
数据内存图
Chrome v8引擎
- 编译
- 优化
- 执行
- 垃圾回收
当打开浏览器时默认提供给js的功能有(API):
window:
- console
- document
- Object
- var obj = [] var obj = new Object()
- Array
- var a = [1,2,3] var a = new Array(1,2,3)
- Function
内存分配机制
每一个Tab标签分配:渲染线程、用户界面、JS引擎、代码区

数据区的存储注意点
- 数据区不存变量名,变量名都在「绿色的未知区」,但要注意每种浏览器的分配规则并不一样
- Stack栈、Heap堆、调用栈、任务队列等区域
- Stack特点:每个以非对象数据顺序存放(只有三个非对象:数值、字符串、布尔)
- Heap特点:每个以对象数据随机存放(除去非对象其余都是对象,包括:数组、函数)
函数存放的规律
运用console.dir()可以查询函数的结构
一般来说函数的首字母大写的都有prototype
不是函数的对象都有隐藏属性__proto__指向原型对象,重点关注小写字母的隐藏属性__proto__
对象存放数据,变量和对象不是同一样东西